Before we start…
Before we start, we have to agree on one thing – Docker is super cool! If you are not familiar with Docker, I suggest to have a look at the tons of “Getting starting with Docker” or “What is Docker?” articles and then come back here. :)
Since you keep reading, I will assume that you already have some Docker experience and you want to run your PHP applications in containers. Because who wants the trouble of installing all the dependencies on their local environment or manage a number of virtual machines for their different projects, right? Right!
The goal that we will try to achieve is to run a simple PHP application using the official Docker repositories for both PHP and Nginx. There are several docker repositories combining PHP-FPM with Nginx, but depending on the official repositories gives you several benefits, like using a service which is configured by its maintainers and you can always choose between the latest and greatest or different versions of both services, instead of relying on someone else’s choices.
The first thing you have to do is, of course, install Docker (if you haven’t already). The second prerequisite is getting Docker Compose (it is included in the Mac toolbox). Now that we know what we want to achieve and have the tools to accomplish it – let’s get our hands dirty!
Setting up Nginx
We’ll start by getting ourselves a web server and based on our requirements this will be a container running the official Nginx image. Since we’ll be using Docker Compose, we will create the following docker-compose.yml file, which will run the latest Nginx image and will expose its port 80 to port 8080:
web:
image: nginx:latest
ports:
- "8080:80"Now we can run
docker-compose upThis should give you the default Nginx screen on port 8080 for localhost or the IP of your docker machine.
Now that we have a server let’s add some code. First we have to update the docker-compose.yml to mount a local directory. I will use a folder called code, which is in the same directory as my docker-compose.yml file, and it will be mounted as root folder code in the container.
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/codeThe next step is to let Nginx know that this folder exists.
Let’s create the following site.conf on the same level as the docker-compose.yml file:
server {
index index.html;
server_name php-docker.local;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
}If you don’t have a lot of experience with Nginx, this is what we define here – index.html will be our default index, the server name is php-docker.local and it should be pointing (update your hosts file) to your Docker environment (localhost if you are on Linux or the docker machine if you are on Mac or Windows), we point the error logs to be the ones exposed by the default container, so that we will see the errors in our docker compose log, and finally we specify the root folder to be the one that we mounted in the container.
To activate this setup we need to apply yet another modification to our docker-compose.yml file:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/site.confThis will add site.conf to the directory where Nginx is looking for configuration files to include. You can now place an index.html file in the code folder with contents that is to your heart’s delight. And if we run
docker-compose upagain, the index.html file should be available on php-docker.local:8080.
Yeey! We are half way there
Adding PHP-FPM
Now that we have Nginx up and running let’s add the PHP in the game. The first thing we’ll do is pull the official PHP7-FPM repo and link it to our Nginx container. Our docker-compose.yml will look like this now:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/site.conf
links:
- php
php:
image: php:7-fpm
The next thing to do is configure Nginx to use the PHP-FPM container for interpreting PHP files. Your updated site.conf should look like this:
server {
index index.php index.html;
server_name php-docker.local;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
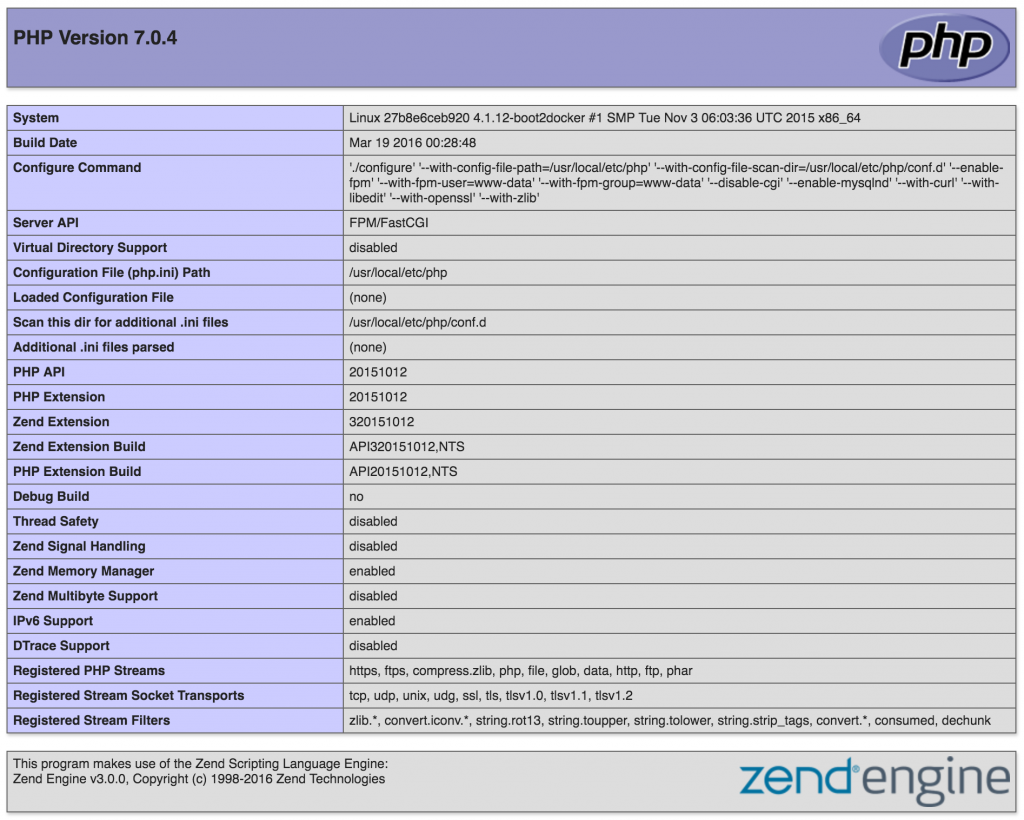
In order to test this let’s rename the index.html file to index.php and replace its content with the standard:
<?php
echo phpinfo();
One final
docker-compose upAnd we should be good to go... but
Instead of getting the proper PHP info page we receive the rather unsettling
File not found.Since PHP is running in its own environment (container) it doesn't have access to the code. In order to fix this, we need to mount the code folder in the PHP container too. This way Nginx will be able to serve any static files, and PHP will be able to find the files it has to interpret. One final change to the docker-compose.yml:
web:
image: nginx:latest
ports:
- "8080:80"
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/site.conf
links:
- php
php:
image: php:7-fpm
volumes:
- ./code:/code
Finally, this last (this time for real)
docker-compose uppresent us with the much wanted PHP info

This is it.
We can run any simple PHP application inside Docker containers, using the official images for Nginx and PHP.
You can find the sample project here https://github.com/mikechernev/dockerised-php
EDIT: Since the GitHub repository changed quite a lot, I added a new blog post explaining the improvements - Making your dockerised PHP application even better

oops i meant “varnish”
Thanks man, you earned my respect. Cheers!!
Here on Windows 10 localhost:80 only works when i replaced ports:- “8080:80” to “80:80”
Great post BTW, thank you for sharing!
2 days the computer says “NO!” to me… Thanks man..
The yml in the first “Setting up Nginx” paragraph is badly indented.
On last step I have
403 Forbidden
nginx/1.13.0
Why?
I had received the same error. For me, I had copied the site.conf and docker-compose.yml and had forgotten to match the root path for both files. Make sure that in docker-compose.yml, the both “volumes” path ./code:/code match the site.conf “root” path.
Sorry, I skipped nginx config
server {
index index.php index.html;
.
.
.
}
Do you need to tell nginx to use the site.conf or is that a default in this container? For me I get the nginx welcome page no matter what index.html I place in a ./code folder where my docker-compose.yml lives.
My bad, I did not read the instructions fully. I failed to update my /etc/hosts and hit php-docker.local.
Just a little note: after several trial and error, I realised that the default.conf was overriding my site.conf. After removing default.conf, the server worked as a charm. Thanks for the great tut!
yes for me too, thanks for the advice ;)
How did you do that, friends?
The next blog post’s solving all my problems. Thanks a lot for this one.
this is not supported by the version 3 right ?
So good I added a new tag to my Pocket called “sogood”.
Thanks so much! Only tweak I had to make was use “default.conf”(volumes: – ./default.conf:/etc/nginx/conf.d/default.conf) instead of site.conf, but other than that I finally have PHP running on my local environment *thumbs up*
Only a little note: after a few experimentation, I understood that the default.conf was abrogating my site.conf. Subsequent to evacuating default.conf, the server functioned as an appeal. A debt of gratitude is in order for the colossal tut!
Tried to do this today but it does not seem to work. When I issue the first “docker-compose up” the process gets to “attaching to docker_web_1” and gets stuck there.
Using docker-compose 1.11.2, docker 17.03.1-ce
I’m pretty sure that’s how it’s supposed to function, check your browser after you do so. It runs the site until you close it.
Awesome tutorial, but links are now deprecated so be careful guys.
In version 3, use networks instead of links.
version: “3”
services:
web:
image: nginx:alpine
ports:
– 80:80
volumes:
– ./code:/code
– ./default.conf:/etc/nginx/conf.d/default.conf
networks:
– webnet
php:
image: php:7.1.6-fpm-alpine
volumes:
– ./code:/code
networks:
– webnet
networks:
webnet:
Thank but I don’t get through at the “Setting up Nginx” part because the Nginx welcome page is OK but the php-docker.local:8890 address returns a message ERR_NAME_NOT_RESOLVED on Windows 10. Please, help me in this error.
Using localhost:8890 it works. But why?
host file?
nice, straight to the point. Would be nice to also add another paragraph on how to connect a sql database.
I’m not certain where you’re getting your info, however great topic.
I needs to spend some time learning more or figuring out more.
Thanks for great info I used to be looking
for this info for my mission.
Note that in newer Nginx versions for the site.conf to take effect you need to target default.conf instead of site.conf (e.g. – ./site.conf:/etc/nginx/conf.d/default.conf)